오늘은
ERD와 API 명세서 피드백을 받았습니다.
수정한 부분을 적어보겠습니다.
ERD


1. 잔여 좌석 -> 판매 좌석 변경
- 잔여 좌석으로 두고 데이터를 추가했을 시 좌석을 포함하는 테이블 공연 일정이 추가된다면 잔여 좌석을 총 개수만큼 다시 추가해서 데이터베이스에 추가 해줘야 했습니다. 예시로는 3개만 추가했으나 만약 100개 정도의 좌석 정보를 갖게 된다면 매번 일정을 추가할 때마다 꽤 많은 데이터를 매번 추가 해줘야 할 것입니다.

- 판매 좌석으로 변경함으로써 판매가 되었을 때만 테이블이 추가되도록 ERD 설계를 변경하였습니다. 이로써 매번 좌석 정보 데이터를 추가해 줄 필요가 없어지고 불필요한 데이터의 양을 줄일 수 있을 것입니다.
2. 티켓이 갖고 있던 중복된 컬럼 제거
- 이것은 선택적인 부분이지만 튜터님의 피드백을 받아 제거하였습니다. Join을 줄이고 한 번에 모든 정보를 포함하려는 의도는 알겠으나, 이로써 중복 데이터가 늘어나고 데이터의 정합성이 깨질 수 있다는 피드백을 받아 티켓 테이블의 컬럼을 최소화했습니다.
3. 공연 일정 테이블에 전체 좌석 개수 추가
- 전체 좌석 개수를 카운팅하며 판매 좌석 테이블과 빼면 남은 좌석 개수도 알 수 있을 것입니다. 남은 좌석의 개수는 따로 저장하지 않고 호출 시 response를 통해 결과를 반환하고 혹은 redis를 통해 캐시 데이터를 갖고 있는 방법으로 구현하려고 합니다.
4. 티켓 구매 내역 테이블 최소화
- 사용자에게 내역을 보여줄 때 유저가 사용할 수 있는 가용 금액과 합산 금액은 표시해 줄 필요 없는 데이터일 것입니다. 삭제하고 티켓 가격만을 남겼습니다.
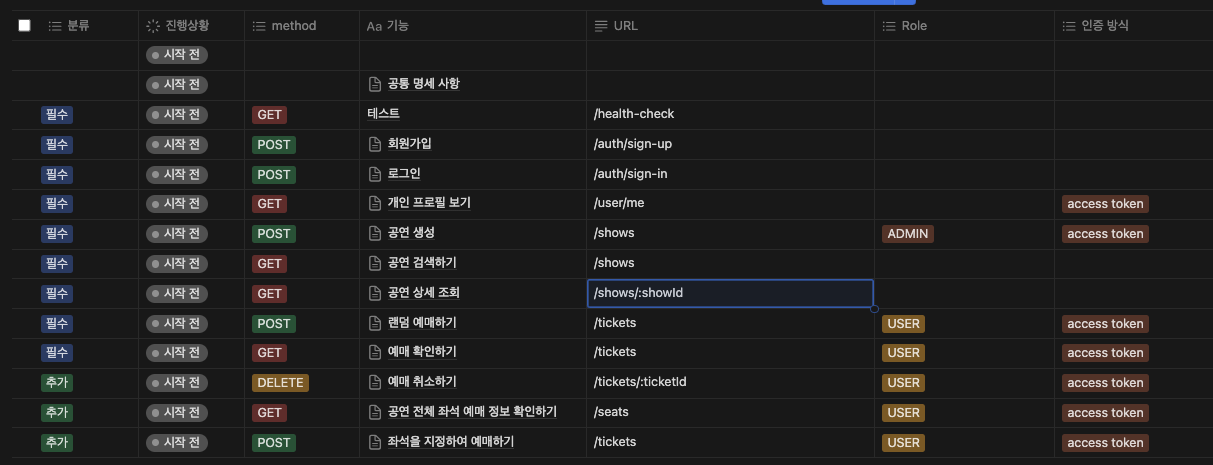
API 명세서

1. URL 단수형 -> 복수형으로 변경
2. RESTful 할 수 있도록 필요 없는 경로 삭제.
지금은 실제 코드로 구현 중입니다.
Nest.JS가 처음이라 쉽지는 않으나 어떤 사항을 구현했는지 또 적어보도록 하겠습니다.
'Web' 카테고리의 다른 글
| 공연 예매 프로젝트 - 해보고 깨닫기.. (0) | 2024.07.06 |
|---|---|
| NestJS Interceptor (0) | 2024.07.05 |
| DTO 개념 잡기 + 공연 예매 사이트 프로젝트 - ERD 수정 (0) | 2024.07.02 |
| 모의면접 + 피드백 (JWT 토큰) (0) | 2024.07.01 |
| 2024 Epson Innovation challenge 참여 후기 (0) | 2024.06.30 |